theme development - Is there a way to add classes to a page when using a Gutenberg reusable block as page layout? - WordPress Development Stack Exchange

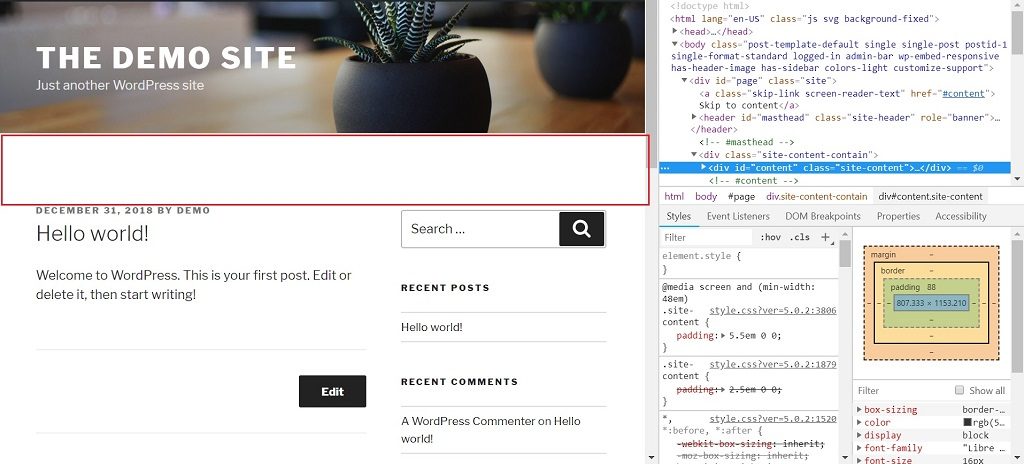
customization - Cannot figure out how to center div in Wordpress theme - WordPress Development Stack Exchange

49435 (Twenty Twenty: inconsistent top and bottom margins for .alignwide and .alignfull on Chrome vs Safari (cross browser issue)) – WordPress Trac