![R] Internet Explorer: Targeted Representation Learning on the Open Web - Carnegie Mellon University Alexander C. Li et al 2023 - Trained on a single GPU for 40 hours and outperforms CLIP R] Internet Explorer: Targeted Representation Learning on the Open Web - Carnegie Mellon University Alexander C. Li et al 2023 - Trained on a single GPU for 40 hours and outperforms CLIP](https://preview.redd.it/r-internet-explorer-targeted-representation-learning-on-the-v0-zjcqpn4qrjma1.jpg?width=804&format=pjpg&auto=webp&s=7f5e2665c89fd5978ac3029734fcafb616394d66)
R] Internet Explorer: Targeted Representation Learning on the Open Web - Carnegie Mellon University Alexander C. Li et al 2023 - Trained on a single GPU for 40 hours and outperforms CLIP

blue,blue colour,outline,frame,hoarding,attraction,advertisement,lights,lamp,green landscape,green,rainbow,path,way,building,building exterior,tree,air balloon,clouds,sky,decorative,city,billboard,e symbol,symbol,sign,internet,internet explorer ...

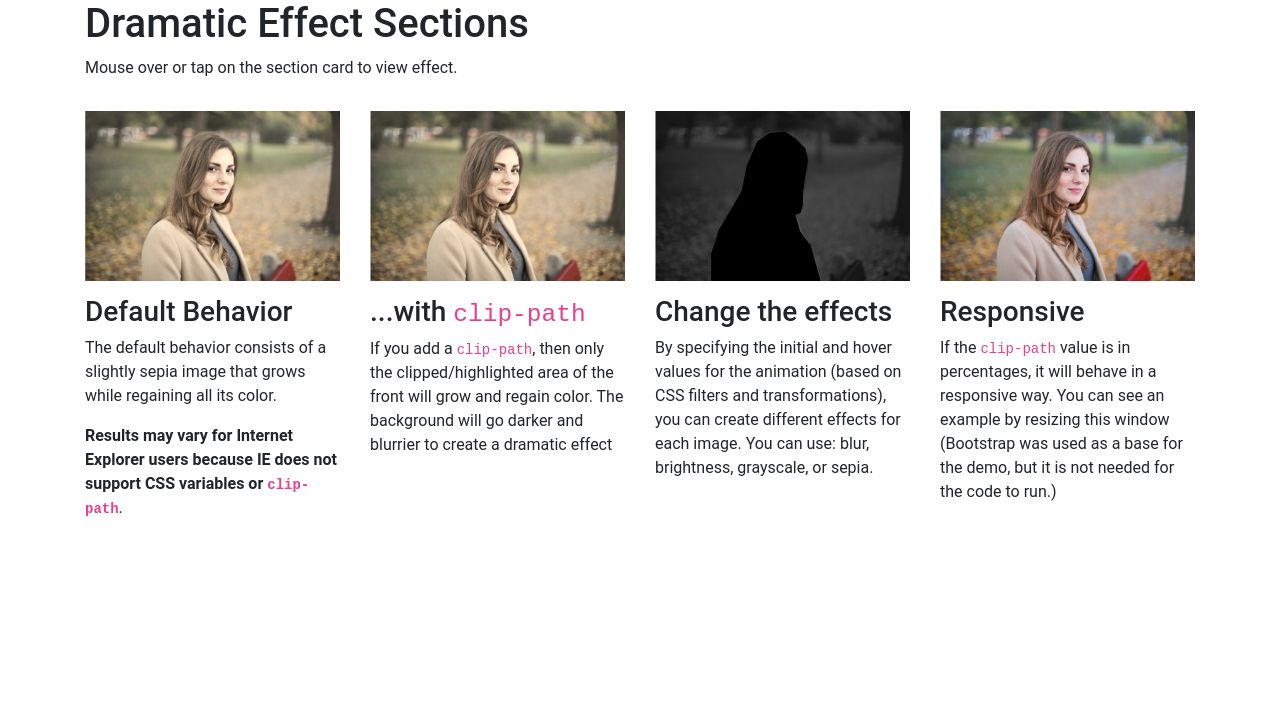
Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community